Vue.js
Vuex
낭만장이
2020. 1. 13. 22:24
- Vuex란
- 무수히 많은 컴포넌트의 데이터를 관리하기 위한 상태 관리 패턴이자 라이브러리
- React의 Flux패턴에서 기인
- 주요 속성
- state : 여러 컴포넌트에 공유되는 데이터 Data
- getters : 연산된 state값을 접근하는 속성 computed
- mutations : state값을 변경하는 이벤트 로직/메소드 method
- actions : 비동기 처리 로직을 선언하는 method
- state 란?
- 여러 컴포넌트 간에 공유할 데이터 - 상태
- mutations 란?
- state 의 값을 변경할 수 있는 유일한 방법이자 메소드
- mutations 은 commit() 으로 동작시킨다.
- state를 변경하기 위해 mutations를 동작시킬 때 인자(payload)를 전달할 수 있음.
- state는 왜 직접 변경하지 않고 mutations 로 변경할까?
- state값을 변경하는 경우 어느 컴포넌트에서 해당 state를 변경했는지 추적하기가 어렵다
- 특정 시점에 어떤 컴포넌트가 state를 접근하여 변경한 건지 확인하기 어렵기 때문.
- 따라서, 뷰의 반응성을 거스르지 않게 명시적으로 상태 변화를 수행. 반응성, 디거빙, 테스팅 혜택
- Actions 란?
- 비동기 처리로직을 선언하는 메소드, 비동기 로직을 담당하는 mutations
- 데이터 요청, Promise, ES6 async과 같은 비동기 처리는 모두 actions에 선언
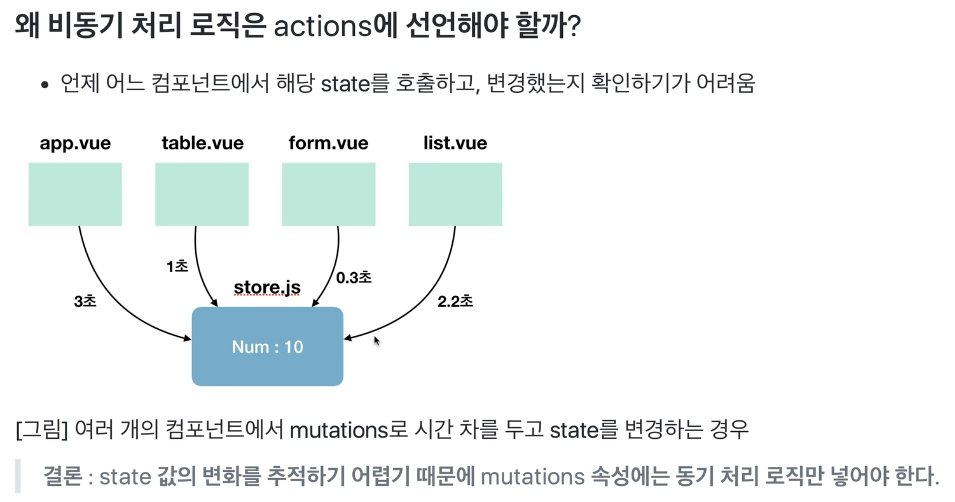
- 왜 비동기처리 로직은 actions 에 선언해야 할까?
- 언제 어느 컴포넌트에서 해당 state를 호출하고, 변경했는지 확인하기가 어려움.